Descubra as novidades e recursos da nova versão do Angular
Neste artigo falo sobre algumas das novidades da nova versão do Angular e explico o que aconteceu com a versão 3. Confira!
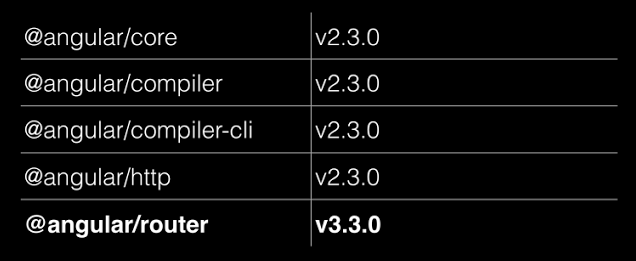
Fique calmo para todas as perguntas existe pelo menos uma resposta. Se você vem acompanhando o desenvolvimento do Angular, já deve saber a resposta para essa pergunta. Igor Minar, um dos criadores do Angular e Engenheiro de Software do Google, explicou na NG-BE 2016 conferência sobre o assunto que aconteceu na Bélgica. Essa mudança brusca aconteceu devido ao número de atualizações e correlacionadas as rotas que “já estariam na versão 3”.

Então para sincronizar o projeto e colocar ordem na casa vamos direto para a versão 4.0 !
Com o Angular 2, a equipe introduziu a Semantic Versioning, ou seja agora as novas versões passam a contar com 3 números: major, minor, patch.
Para ficar mais claro veja o exemplo abaixo:

Ou seja o primeiro número é incrementado para mudanças que alteram a compatibilidade na API, o segundo para mudanças que adicionam novas funcionalidades mas mantém a compatibilidade e o terceiro para correções de falhas e eventuais bugs.
Explicada a questão versão, você me pergunta acabei de fazer um belo curso de Angular 2, vou ter que aprender tudo novamente como foi da versão 1 para a 2 ?
Respire fundo e a resposta para essa pergunta é não!! Por enquanto suas skill’s estão garantidas, o Angular 4 mantém toda a compatibilidade com a versão 2 e como o próprio Minar disse:
“Queremos evitar quebras de ruptura nos códigos, assim como aconteceu com Angular 1.x para 2.x!”
Então…. se você se matriculou em algum curso de Angular 2 ou já concluiu… não se preocupe! Não haverá mudanças bruscas em usar o Angular 4! Okay?!
Agora… vamos entender as novidades que vem acompanhadas com o Angular 4!
Angular 4 e as novas Features
Agora que você já sabe que o ecossistema do framework não será rompido vamos ver as novas Features (novidades) do Angular 4.0.
# ATO 1 – Compilação Antecipada (AOT) – View Engine
Essa provavelmente é a maior mudança nessa versão e você como desenvolvedor possivelmente não verá diferença, mas como assim ? Como você deve saber, no modo AOT, o Angular compila seus modelos durante a compilação e gera um código JavaScript – justamente por oposição ao modo Just in Time, onde esta compilação é realizada em tempo de execução, quando a app é iniciada.
E isso me ajuda em alguma coisa ? Sim, bastante o modo AOT tem várias vantagem, por exemplo digamos que um dos seus modelos estão com algum erro, esse problema já vai ser apontado em tempo de compilação e não mais em tempo de execução. Uffa menos chance de erros para o usuário final da minha aplicação. Outra vantagem minha aplicação iniciará mais rápido, uma vez que o o gerador de códigos já está pronto.
Para saber mais sobre AOT clique AQUI .
A equipe do Angular trabalhou bastante para implementar um novo mecanismo de visualização que produz menos código quando você usa a compilação AOT (Ahead of Time). Os resultados são bastante impressionantes em aplicações grandes, enquanto ainda irá preservar as mesmas performances da aplicação desenvolvida.
Para entender um pouco mais, vamos exemplificar por meio de duas apps médias, onde o tamanho do bundle dos pacotes foram:
- de 499Kb para 187Kb (68Kb para 34kb após gzip)
- de 192 Kb para 82Kb (27Kb a 16Kb depois do gzip)
Ou seja, resumindo: o Angular 4 veio com a intenção de ser menor e mais rápido!
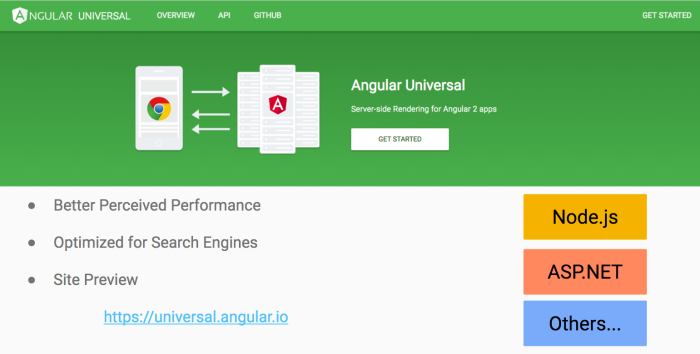
# ATO 2 – Universal: O isomorphic do Angular 2/4

Se você já vem utilizando o Angular 2, o Universal não é tão novidade assim, mas para o Angular 4 o projeto Universal teve bastante trabalho em cima dele, até então o projeto era basicamente mantido pela comunidade, mas apartir deste lançamento é agora um projeto oficial do Angular.
Caso queiram obter mais informações sobre Universal, cliquem AQUI e AQUI.
# ATO 3 – Animações

As animações agora tem um pacote próprio em:
@angular/platform–browser/animations
Essa é uma das poucas mudanças que caso você esteja usando o Angular 2 precisará mudar para atualizar na sua aplicação. Isso significa que, o pacote enviado para o seus usuários não irá incluir um código inútil se você usar animações em sua aplicação.
# ATO 4 – Templates (ng-template)

A tag ‘Template’ se aposentou (deprecated). Agora você deve usar a tag ‘ng-template’!
Mas, por que a mudança? Estava bastante confuso para os desenvolvedores trabalhar com uma tag chamada: template no HTML, como sendo um WEB Component. Agora o Angular tem sua própria tag de modelo: ng-template. Você será avisado caso use a versão obsoleta em algum lugar, quando for usar a versão 4, deixando assim, mais fácil de detectá-los.
# ATO 5 – Condições: ngIf … else, whouuu man! agora tem else ?
Agora é possível usar a condição ‘else’ nos seus templates. Por exemplo:
<div *ngIf="produtos.length > 0; else empty"><h2>Produtos</h2></div> <ng-template #empty><h2>Não tem produtos.</h2></ng-template>
Outra mudança que foi adicionada uma palavra chave chamada: as. Essa palavra serve para poder simplificar a sintaxe: let. Ela permite armazenar um determinado resultado em uma variável do modelo, para usar no elemento. Outro ponto é que, pode ser útil para armazenar uma coleção de slices AQUI.
Por exemplo:
<div *ngFor="let dog of dogs | slice:0:2 as total; index as = i">
{{i+1}}/{{total.length}}: {{dog.name}}
</div>Ou melhor ainda, para subscrever apenas uma vez para um pipe com async, você pode usar da seguinte maneira:
<div *ngIf="produto | async as produtoModel">
<h2>{{ produtoModel.nome }}</h2>
<small>{{ produtoModel.data }}</small>
</div># ATO 7 – Titlecase:
O Angular 4 introduziu na sua versão o novo: ‘titlecase’ pipe. A qual permite mudar a primeira leta de cada palavra para maiúscula:
{{ ‘cidade maravilhosa’ | titlecase }}
# ATO 8 – HTTP:
Agora ficou muito mais simples os parâmetros de pesquisa de uma determinada solicitação HTTP. Veja o exemplo abaixo:
http.get(`${baseUrl}/api/produtos`, { params: { sort: ‘ascending’ } });
Antes você tinha que fazer da seguinte maneira:
const params= new URLSearchParams();
params.append(‘sort’, ‘ascending’);
http.get(`${baseUrl}/api/produtos`, { search: params });
# ATO 9 – Testes:
Sim, a classe TestBed teve mudanças significativas (para quem não sabe sobre o TestBed clique AQUI. Também ficou muito mais simples de usar. Vejam exemplo:
TestBed.overrideTemplate(ProdutoComponent, ‘<h2>{{produto.name}}</h2>’);
Antes você tinha que fazer da seguinte maneira:
TestBed.overrideComponent(ProdutoComponent, {
set: { template: ‘<h2>{{produto.name}}</h2>’ }
});
# ATO 10 – TypeScript: 2.1 e 2.2:

Todos aqui já sabem que codificar em JavaScript puro é doído. E com isso surgiu transpilers como o Babel e o já nosso conhecido TypeScript.
Bom, na versão 4 do Angular, o TypeScript foi atualizado para a sua versão mais atualizada: 2.2. Há um tema bastante controverso aqui, uma vez que nem todos os desenvolvedores gostam de usar o TypeScript junto com o Angular. Mas, calma. Caso você queira usar o Angular sem o TypeScript, pode ser usado tranquilamente.
Mas, para aqueles que gostam do transpiler. Fiquem sabendo que o TypeScript está incluso nessa nova versão do Angular 4.
Uma das mudanças é a questão da implementação do ‘strictNullCheckers‘ que dar mais segurança ao definir um tipo: null ou undefined.
Bom…. são muitas as novidades que vieram com o Angular 4. Como por exemplo?
- Tag: meta
- Validators (para uso de formulários)
- CompareWith (para poder comparar opções de um determinado select do HTML)
- ParaMap
- CanDeactive
- Entre outros……
About author
Você pode gostar também
Introdução ao MongoDB: aprenda sobre JSON, BSON e primeiros passos
Dando continuidade na série de MongoDB, nesse post farei uma Introdução ao formato “Javascript Object Notation” (JSON), ao BSON e aos primeiros passos com o MongoDB.
Compartilhando conhecimento em IA – Vibe Coding: o que é, como funciona, exemplos, riscos e por que você devia começar a usar ontem
Se você já se pegou pensando “caramba, será que não dá pra só dizer o que eu quero e o código sair pronto?”, então você vai gostar de saber que
Entenda a importância da semântica do HTML para SEO e acessibilidade
Antes de tudo você sabe o que significa a palavra semântica? se·mân·ti·co 1. Relativo à semântica 2. Relativo a significação, ao significado. = SIGNIFICATIVO. https://www.priberam.pt/dlpo/sem%C3%A2ntica [consultado em 29-11-2017]. Podemos então entender